Step 7:
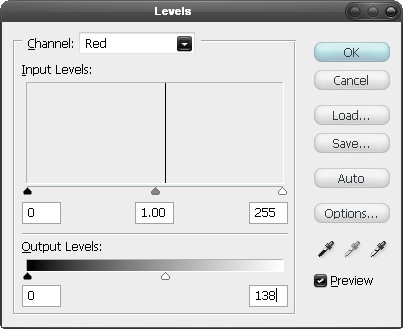
This step is slightly more complicated, what we want to do is find the RGB values of the color we have in this layer. There is no really simple way of doing this ina script but the method I use is to have the script select first the red channel then get the histogram of that channel then go through the histogram from 0 to 255 until it finds a value that isn't zero then that value will be the R value, it then repeats that for the green and blue channels. It is easier to explain this by going through this process in Photoshop. If you don't still have the document open from when you tested it in the last step then run your script again. Okay go to the channels by going window>channels and select the red channel this should now hide all the other channels and the image will look grayscale. Next hit Ctrl+L to go to the levels adjustments, you will see a histogram with one vertical line in it, now drag one of the output levels sliders to roughly below the line and the number in the corresponding box is the R value. Getting the G and B value is done in the same way. The script to do this for the R value is shown below, from this you should be able to work out the code for the G and B value.
for (RLevel = 0; RLevel <= 255; RLevel ++) { if (docRef_1.channels["Red"].histogram[RLevel]) { break; } }This block of code is a 'for' loop, what line 1 does is says to start RLevel at 0 and keep looping around while RLevel is still smaller or equal to 255 and also to increment RLevel by 1 each time it loops around. The part which says RLevel ++ means increment RLevel by 1. The part inside this loop is an 'if' statement and it will execute the command inside the curly brackets only if the statement within the normal brackets is true. Lets look at the statement within the normal brackets, its telling Photoshop to get the red channel in document one then getting the histogram array. The histogram that we looked at didn't look like a row of boxes but in fact it is, for each each output value horizontally from zero to 255 is a corresponding vertical value. In the histogram we looked at there was only one output value which didn't correspond to a non-zero value so RLevel can be thought of as the output value. since we haven't included anything else in the brackets like an equals sign or a greater than sign then it will automatically only return true if the value returned from the histogram is non-zero and since there is only one non-zero value then this will be the R value. The command to execute if this is true is the break command, this will stop the loop so we won't go round again after we find the correct value. the two closing curly brackets are just to close the 'for' loop and the 'if' statement.

Step 8:
Below I have included the full code up to this point, including the G and B value checks:preferences.rulerUnits = Units.PIXELS; displayDialogs = DialogModes.NONow we are going to check to se if these last bits of code actually work, to do this we will use an alert box and make it display the RGB values. Insert this code below the rest of your code:
open(File(openDialog())); var docRef_1 = activeDocument; docRef_1.backgroundLayer.duplicate(); var white = new SolidColor(); white.rgb["hexValue"] = "ffffff" var black = new SolidColor(); black.rgb["hexValue"] = "000000" foregroundColor = black; backgroundColor = white; docRef_1.selection.selectAll(); docRef_1.selection.fill(white); docRef_1.selection.deselect(); docRef_1.layers[0].duplicate(); docRef_1.activeLayer = docRef_1.layers[0]; docRef_1.activeLayer.applyAverage(); for (RLevel = 0; RLevel <= 255; RLevel ++) { if (docRef_1.channels["Red"].histogram[RLevel]) { break; } } for (GLevel = 0; GLevel <= 255; GLevel ++) { if (docRef_1.channels["Green"].histogram[GLevel]) { break; } } for (BLevel = 0; BLevel <= 255; BLevel ++) { if (docRef_1.channels["Blue"].histogram[BLevel]) { break; } }
alert(RLevel + ", " + GLevel + ", " + BLevel)The alert box should contain the RGB values check these by double clicking on the foreground color then using the eyedropper. If the colors match then delete this alert box code and move on, if they don't match or it's not working just copy and paste the full code above and try again.

Step 9:
From now on I won't go into much detail as most of the things coming up have been covered already. Now depending on the average color we want to edit it in different ways. The way we will edit it is fill this layer with a solid color change its blending mode to color. The color of this layer will depend on the average color; if the average color is mostly blue we will use the color yellow, mostly green we will use magenta and mostly red we will use cyan. I'm going to show a long way of doing this just to demonstrate some extra commands. In this step we will get the RGB values for this color. The code for this is:var R = 0; var G = 0; var B = 0; if (RLevel > GLevel && RLevel > BLevel) { R = 255; } if (GLevel > BLevel && GLevel > RLevel) { G = 255; } if (BLevel > RLevel && BLevel > GLevel) { B = 255; }Here we are first defining the variables R,G and B and setting them to 0 then we have three 'if' statements so for the first one it is basically saying if RLevel is bigger than GLevel and BLevel then set the R value to 255. The same goes for the G value and B value, if in the off chance any of the values are equal then all values will remain 0.Step 10:
Now we will create a new color then fill the layer in with this color, using exactly the same commands that we used in step 4 and 5. The code for doing this is:var color = new SolidColor(); color.rgb.red = R; color.rgb.green = G; color.rgb.blue = B; docRef_1.selection.selectAll(); docRef_1.selection.fill(color); docRef_1.selection.deselect();The only difference is that we called the variable color, just because this could either be red, green or blue; in my case it was blue.

No comments:
Post a Comment