Photoshop vs. Photoshop Elements
At this point, let me say that one of the greatest advantages to Adobe products (as opposed to some of the other image processing programs,) is that they are almost always cross platform. The product you work on with a Mac will be nearly the same as the same program used with a PC. This means that you can go from one type of computer
to the next, change jobs or buy a new cost-efficient system and not have to worry that you will need to relearn the program you use for image editing-though you may need to purchase another license. A real drawback to the professional using Paint Shop Pro (or others) would be that job opportunities may actually be limited to shops that use PCs. This is regardless of the level of expertise achieved using PSP.
Side-by-side Comparison
As mentioned earlier, a side-by-side comparison of features between these programs is difficult or impossible. A specific feature by a specific name may not exist in one interface, but the same results may be possible none-the-less. The real difference lies in core abilities of the programs, rather than the features themselves.
Photoshop is probably the most full-featured, professional program in the group that includes Paint Shop Pro and Elements. However, that means is it has the most fringe tools: high-end, professional tools and functions that you will need in a production environment, and short-step, duty-specific tools for common procedures. Custom CMYK separations, broad 16-bit support, extensive color management options, on screen proofing, layer comps, animation (Image Ready), large images, non-square pixels, slices and HTML exports are all examples of hardcore, high-end needs included with the recent Photoshop CS release. These are exactly the tools that home users may never use or care about individually. Tossed into the mix are a few hype-tools that may grab user attention and imagination, but that may not perform the magic they suggest (e.g., healing, extract, panorama and even channel mixer). The key features that determine a 'need' for Photoshop would almost always be those high-end tools listed. The drawback to supporting the broad range of user tools-from the merely flashy to the more production based-is that the Photoshop interface is hugely complex, often with screens buried behind other screens behind buttons depending on selected options. Just through sheer bulk, the new user will often be daunted - and might find a steep learning curve awaits. It really isn't
"the best" for everyone.
NOTE: I think Photoshop CS is the best release of Photoshop by Adobe in a while, so I'm not putting down the program. Too many people spend a lot more than they need to, and I hate to see that.
Paint Shop Pro
Paint Shop Pro has virtually all of the every-day tools found in Photoshop, but lags behind somewhat, perhaps in polish (e.g., vector handling) and a few of the more recently added advancements found in Photoshop (e.g., 16-bit support). At the same time, Paint Shop Pro adds its own flavors to the mix, in such popular features as nozzles (which act something like a paintbrush full of pictures; some PSP users collect and trade these). But, practically speaking, a side-by-side comparison may show few differences that effect daily use and the home user working with photographs. JASC has been effective in updating Paint Shop Pro in attempts to keep up with Adobe's lead. With the cost advantage, it might seem obvious to any PC user that PSP would be the clear choice because of the abundance of features in comparison to price (or, rather, compared to the price of Photoshop). The Mac user is left totally without an option here as the program is PC only, but it does offer a viable, much less expensive alternative to Photoshop for the PC user. While it is a program that should be taken more seriously in professional circles, it doesn't have the general acceptance of Adobe products nor the wide-spread user support structure.
NOTE: I worked on a project with Jasc for PSP6, and have not had much opportunity to work with the product since, but even at the time found few things that were impossible to do in PSP or that were inherently inferior. Jasc might do well not to leave Mac users out on their ear by developing a cross-platform market to expand their credability and acceptance.
Photoshop Elements
Photoshop Elements is an adaptation of Photoshop meant to address and attract the croud of users who would otherwise be looking to Paint Shop Pro (or other less expensive program) because of the strong feature set and attractive price. While removing some of the access to higher-end features, Elements (as per the name) retains the core functions of Photoshop, and goes one step further to attempt to simplify the interface. The result is a powerful package with core abilities that rival its sister program Photoshop. Note that I suggest it is a 'sister', rather than a 'simplified', 'dumbed down' or 'limited' version as I often see it referred to.
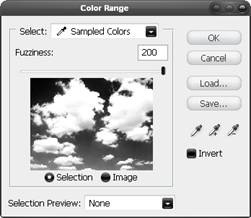
Elements is not really made to be a program that is subservient to Photoshop: it is intended to be a different product entirely that focuses on digital photography and basically an RGB workflow. Adobe chose to hide some of the features in the interface (e.g., Curves, Channel Mixer, Color Balance, CMYK, channels, calculations and running actions, all of which are all possible using work-arounds from my book). This can either be seen as an attempt by Adobe to distance the product from Photoshop, or, and it seems more correctly, as a means of keeping the interface easier and more manangeable.
The program has an easier structure than Photoshop and is more friendly to new users because there are fewer tools on the surface, but translating that to somehow inferior is incorrect. The guts of the program are the same as Photoshop, and the user can enhance the interface along with their growth as a user. It serves both the purpose of an introductory package, and in some cases, potential as a professional one. Certainly it can work as a partner with Photoshop to behave as a less expensive second license: just build actions you need in Photoshop and install them in Elements to create solutions to production needs.
NOTE: As for tools it is said to be missing from Elements, most all of these can be devised using the right techniques. For example, I've released a healing tool for Elements users, and can easily create an extract tool using existing functionality. It is all a matter of employing core tools to define technique.
... story continues on the next page...
1 2 3 
















 Scripting in Photoshop is something rarely touched upon in regular Photoshop tutorials, but is something definitely worth learning. Scripts are a much more powerful way to automate tasks than actions and can be used to do things which normally aren't possible in Photoshop. Here we create a script which will edit any image, giving a stylish way to show your photographs.
Scripting in Photoshop is something rarely touched upon in regular Photoshop tutorials, but is something definitely worth learning. Scripts are a much more powerful way to automate tasks than actions and can be used to do things which normally aren't possible in Photoshop. Here we create a script which will edit any image, giving a stylish way to show your photographs.